VR How to
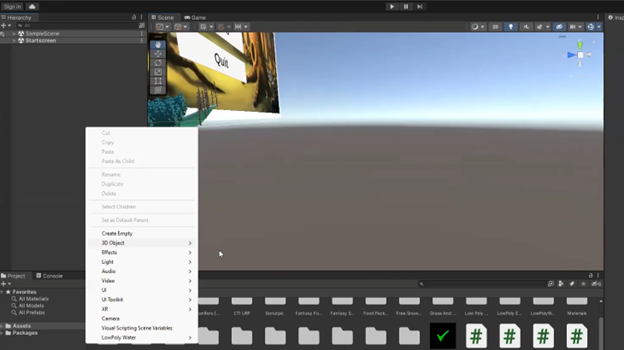
How to create a new scene |
||
|
Adding a Surface:
You'll need a surface for your character to move on. You can choose either a "Plane" or a "Terrain." In this example, we'll use a "Plane." |
||
|
|
||
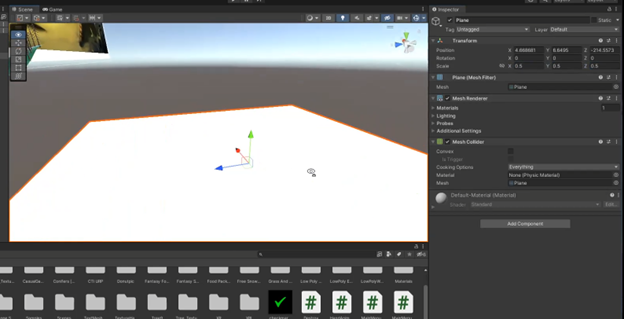
Adjusting the Surface:
|
||
|
|
||
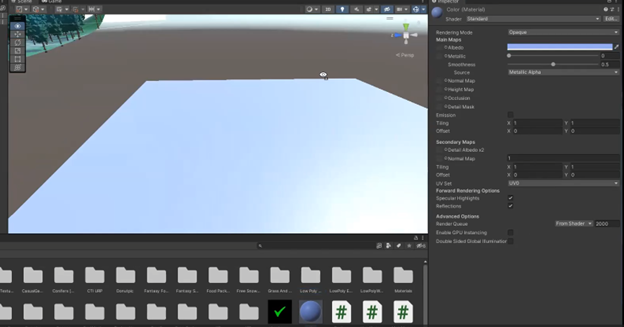
Changing Object Colors:
|
||
|
|
||
Enhancing Functionality:
|
||
|
|
||
How to add text on the screen |
||
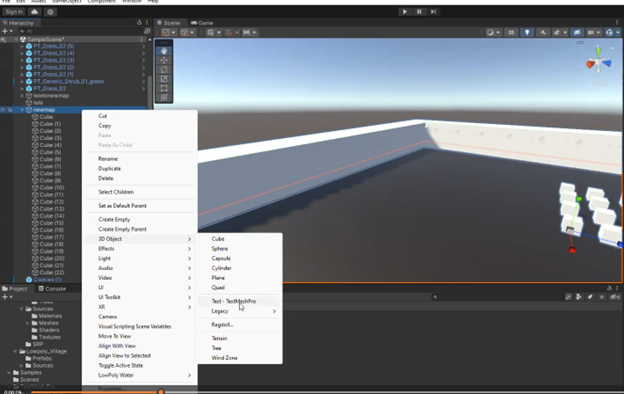
Create a TextMeshPro Object:
|
||
 |
||
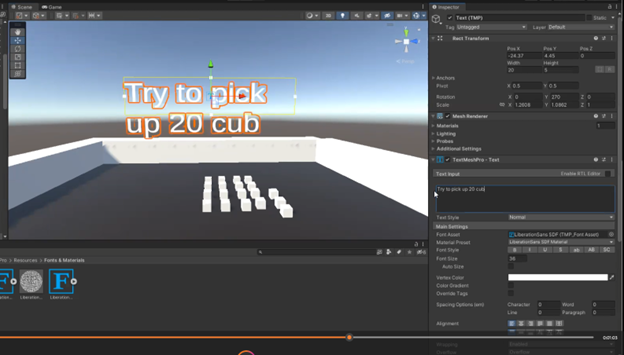
Text Object Properties:
This allows you to be creative and craft your own unique text styles. Experiment with these options to make your text elements fit seamlessly into your Unity project. By following these steps, you can easily add and customize text in Unity using TextMeshPro. This will help you communicate information and enhance the visual aesthetics of your scenes and games. |
||
|
|
||
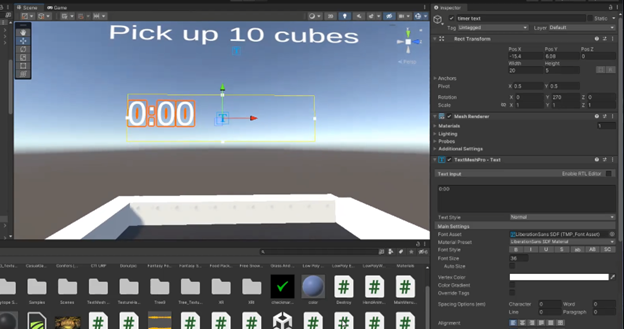
How to add timer on your project |
||
 |
||
As a starting point, create a TextMeshPro object as we discussed in the previous section. You can customize its appearance and position.
To make your text function as a timer, you'll need to add a C# script. Here's how to do it: In the Unity interface, right-click on an empty space in the Hierarchy or Project panel. Choose "Create Empty" to add an empty GameObject to your scene. Right-click on this new GameObject, select "Create Empty," and name it "Timer" or something relevant.
Right-click on the "Timer" GameObject in the Hierarchy panel. Choose "Create Empty" or "Create C# Script" and name it "TimerController" or something appropriate. Double-click on the script to open it in your preferred code editor. |
||
|
|
||
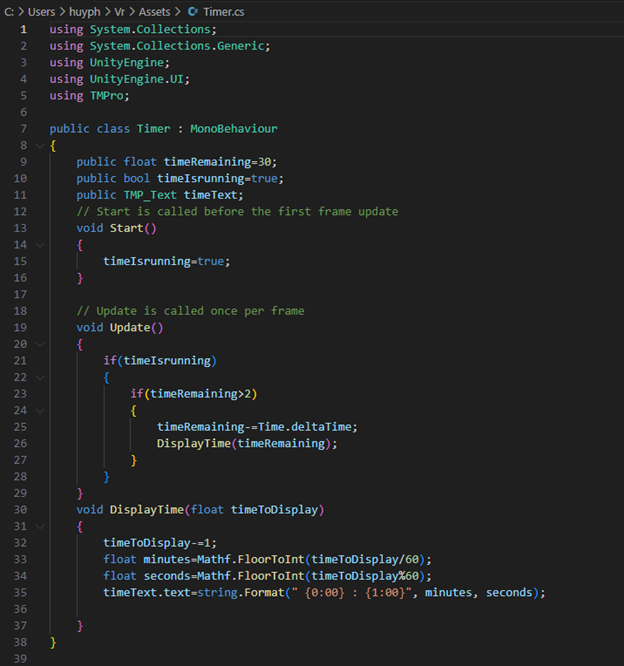
And this is the code for the timer and I will put the explanation for this code below:
This script includes several using directives at the beginning to reference necessary Unity libraries and components:
The code defines a class called Timer that inherits from MonoBehaviour. This means it's designed to be used as a Unity script that can be attached to a GameObject in the Unity scene.
Three public variables are declared at the class level. These variables can be edited in the Unity Inspector because they are marked as public.
In the Start method, timeIsRunning is set to true. This means the timer will start running when the game begins.
In the Update method, the timer logic is implemented. This method is called once per frame. If timeIsRunning is true, the following code executes:
In summary, this script creates a simple countdown timer that starts at 30 seconds and runs when the game starts. The remaining time is displayed in minutes and seconds on a Text Mesh Pro (TMP) text field. The timer counts down in the Update method as long as the timeIsRunning variable is set to true. |